最强markdown编辑器typora图床教程-七牛版
markdown编辑器中的王者typora,终于支持自动将图片上传到服务器,返回url了。

不用先把图片拖到图床里面再上传了。泪奔。
先来看看效果吧。

上传视频封面
好的标题可以获得更多的推荐及关注者
注意上面图片的url变化,从一个本地磁盘上的链接,变成了服务器上的链接。
这也就是说我们再不需要来回折腾。
在typora中编写好markdown文本,直接就可以通过导入功能,发到博客里面了。

那么怎么才能体验到这个功能。
- 确保typora的版本在0.9.86以上

- 打开typora,点开最上面的帮助,点击里面的检测更新,先升级一下版本,确保能用。

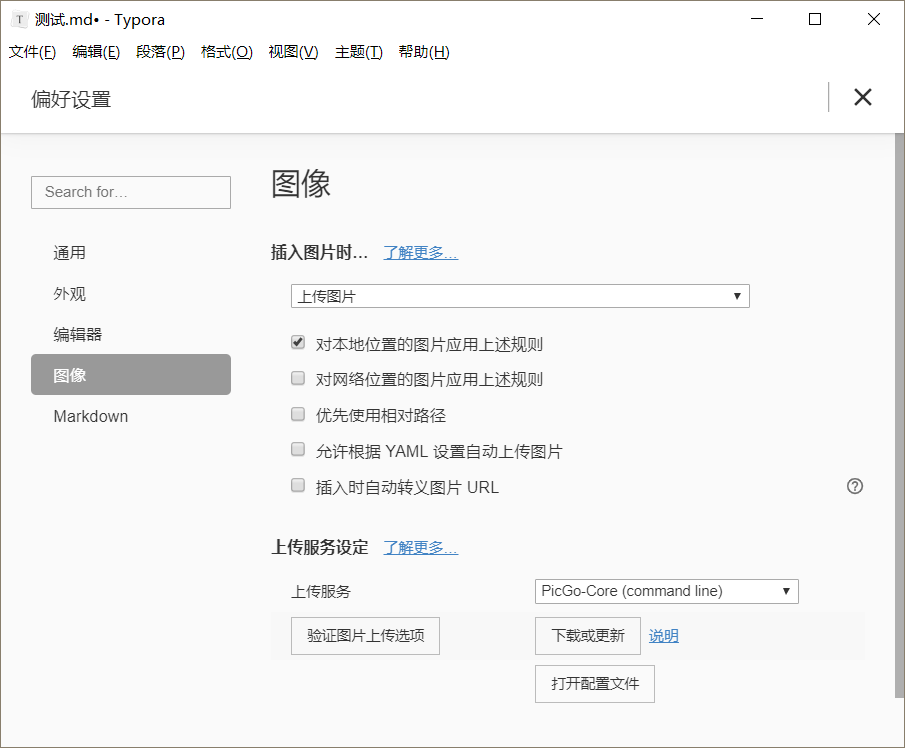
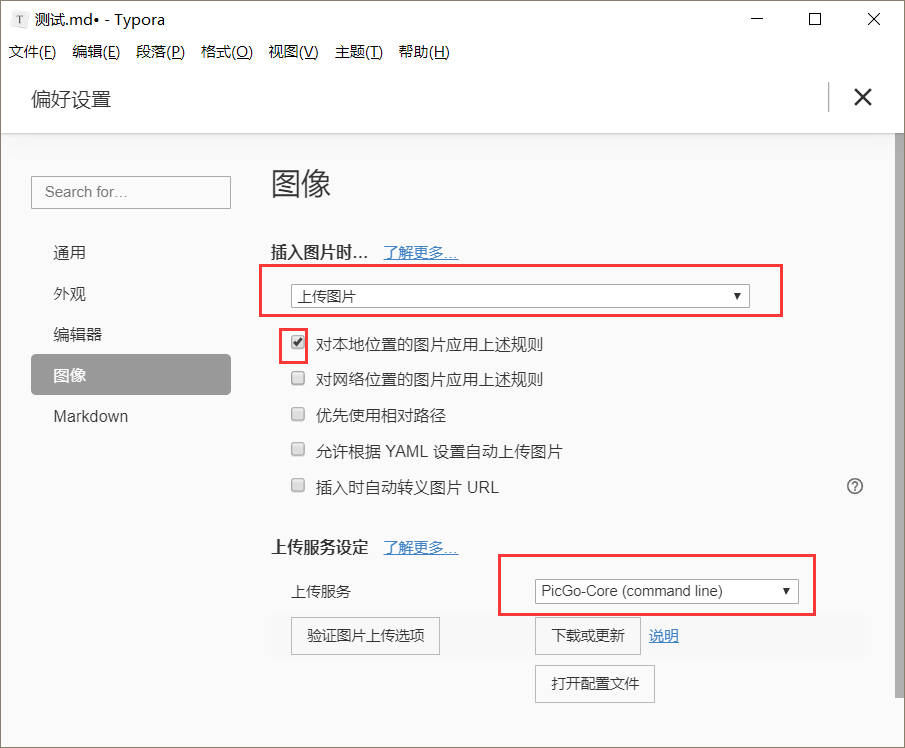
- 接着点开 最上面的文件,点倒数第二个偏好设置

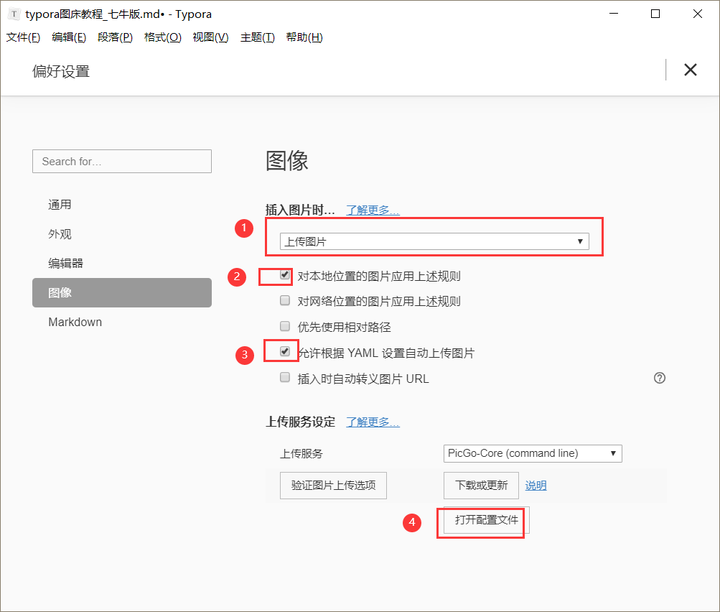
- 点击图像

- 按照我下面的图,进行选择。

- 点击下载或更新

准备工作,注册七牛云账号,并实名认证
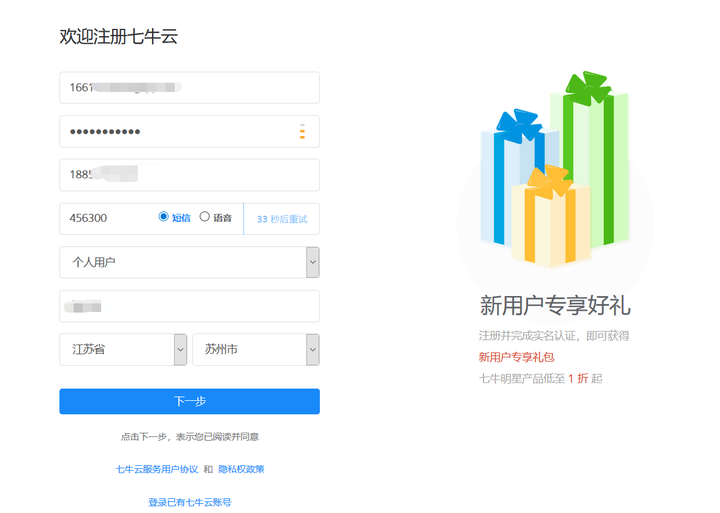
- 访问下面的链接
https://s.qiniu.com/3imABj输入信息,完成注册

- 验证邮箱

- 登录账号

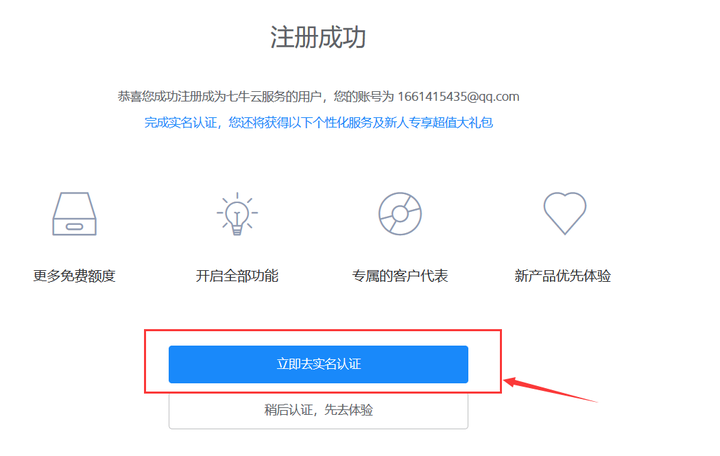
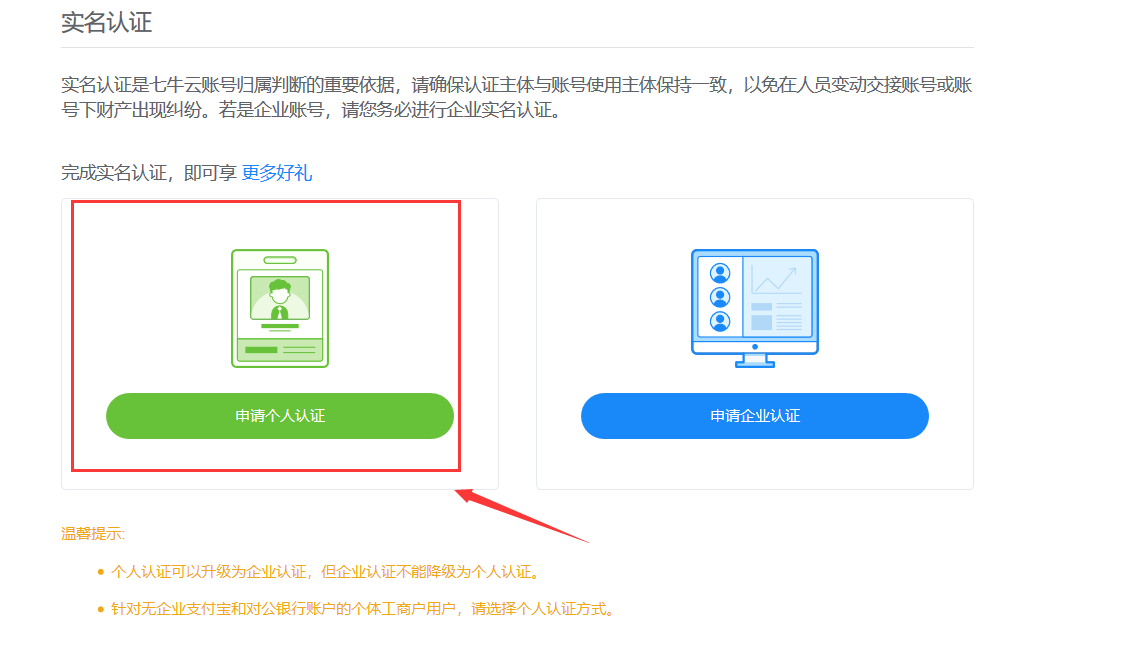
- 实名认证



备注以及补充:
- 这个实名验证非常快,大概是机器识别做的验证。
- 实名验证的网址,可以随便瞎填一个url,你复制我这篇文章的url都行
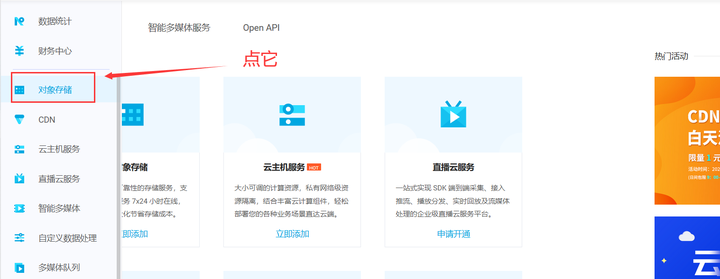
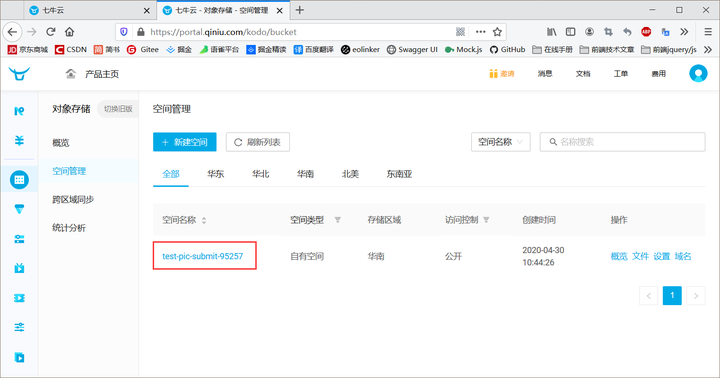
- 点击首页的对象管理,新建空间



准备工作完成,开始正式配置
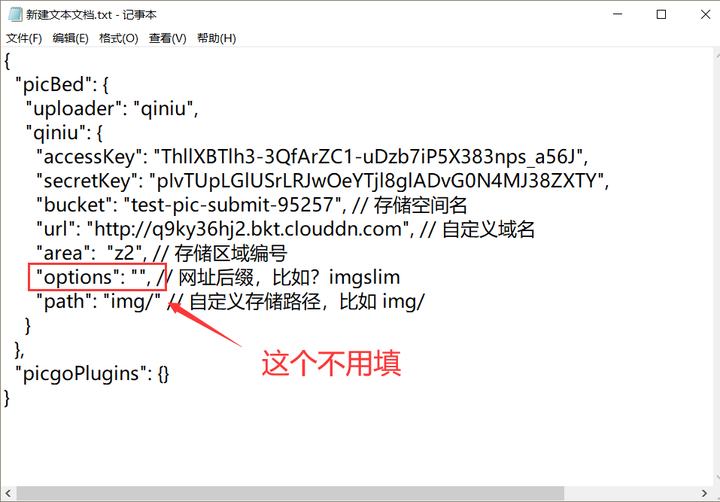
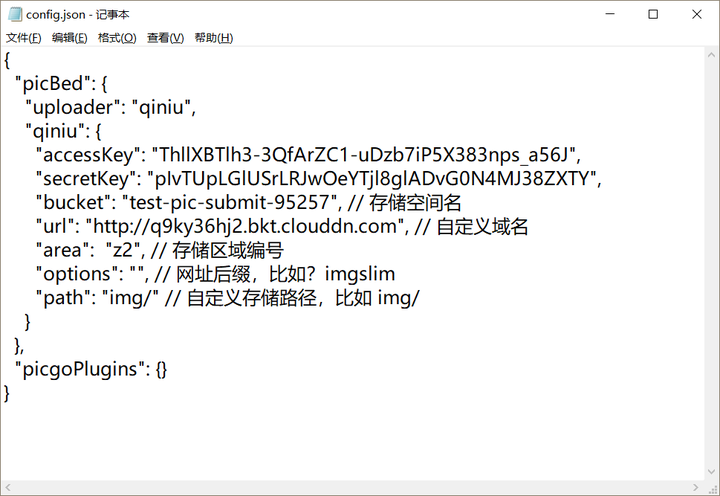
- 请先在桌面上新建一个txt文本,并将下面的json文件复制进去
{
"picBed": {
"uploader": "qiniu",
"qiniu": {
"accessKey": "",
"secretKey": "",
"bucket": "", // 存储空间名
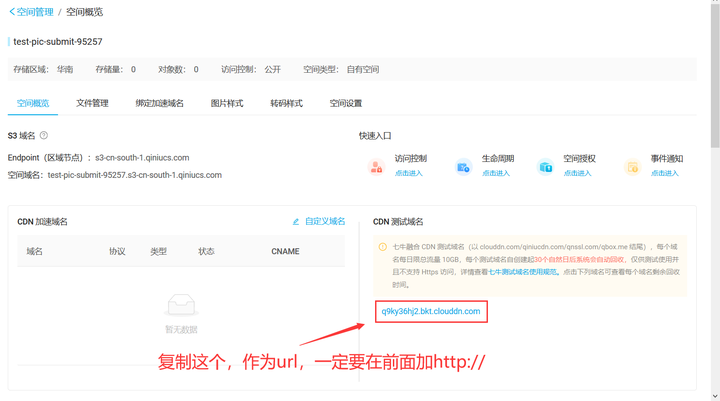
"url": "http://", // 自定义域名
"area": "z2", // 存储区域编号
"options": "", // 网址后缀,比如?imgslim
"path": "img/" // 自定义存储路径,比如 img/
}
},
"picgoPlugins": {}
}- 接下里,我们现在要通过我们注册的七牛云账号来获取这些信息
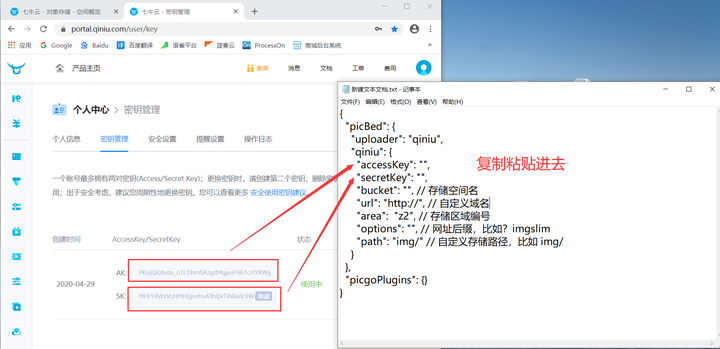
- accessKey / secretKey 在 秘钥管理(悬浮在),里面能找到


- bucket 就是你创建的空间名称

- url一栏的获取,先点击上图中的概览

- 完整样例

决战,即将全面胜利
- 点开typora,点击文件里的偏好设置,设置图像信息


- 点开配置文件,将之前建立的txt文本复制、粘贴进配置文件里面,保存并退出。

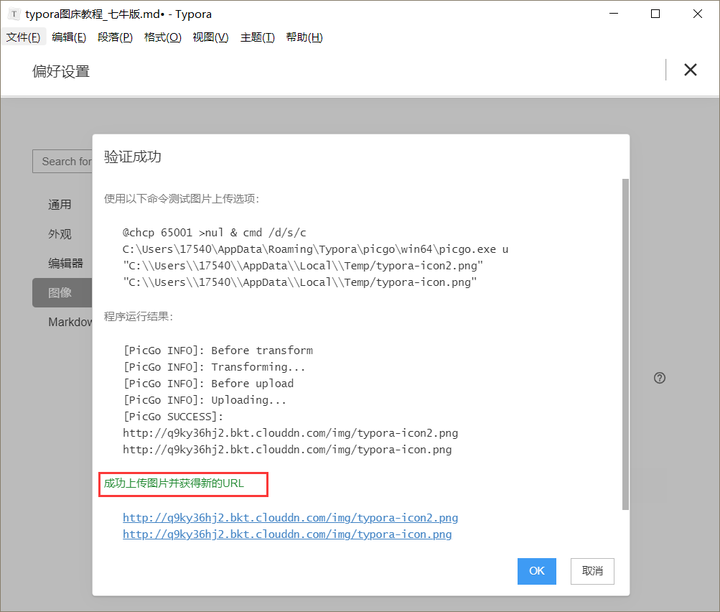
- 验证图片上传功能

- 当你看到下面的页面的时候,恭喜你,你已经成功了。

好了,这就是全部内容了,如果觉得对你有所帮助的话就点个赞吧。

么么哒

 夏2同学的个人小站
夏2同学的个人小站