史上最强markdown编辑器typora终于支持图床功能了!!!
markdown编辑器中的王者typora,终于支持自动将图片上传到服务器,返回url了。

终于不用先把图片拖到图床里面再上传了。泪奔。
先来看看效果吧。
从一个本地磁盘上的链接,变成了服务器上的链接。
这也就是说我们再不需要来回折腾。
在typora中编写好markdown文本,直接就可以通过导入功能,发到博客里面了。

那么怎么才能体验到这个功能。
- 确保typora的版本在0.9.86以上

- 打开typora,点开最上面的帮助,点击里面的检测更新,先升级一下版本,确保能用。

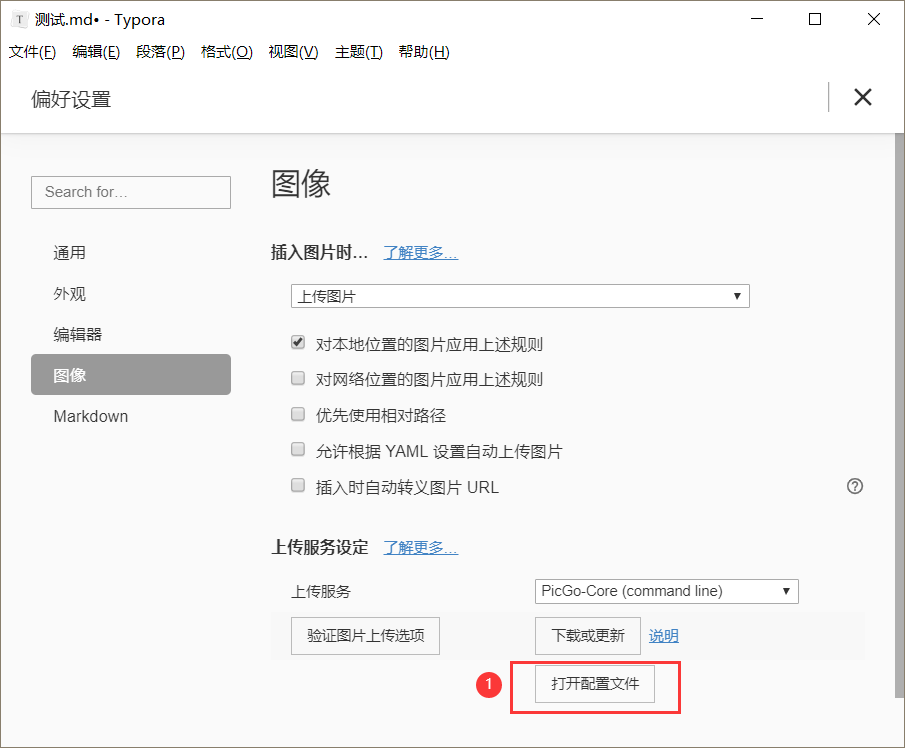
- 接着点开 最上面的文件,点倒数第二个偏好设置

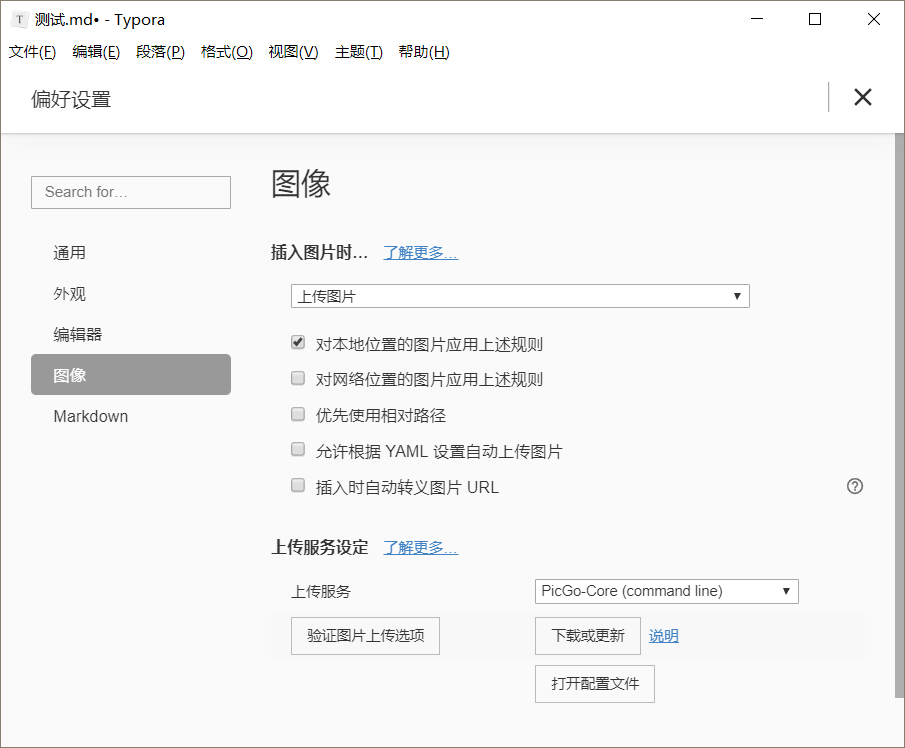
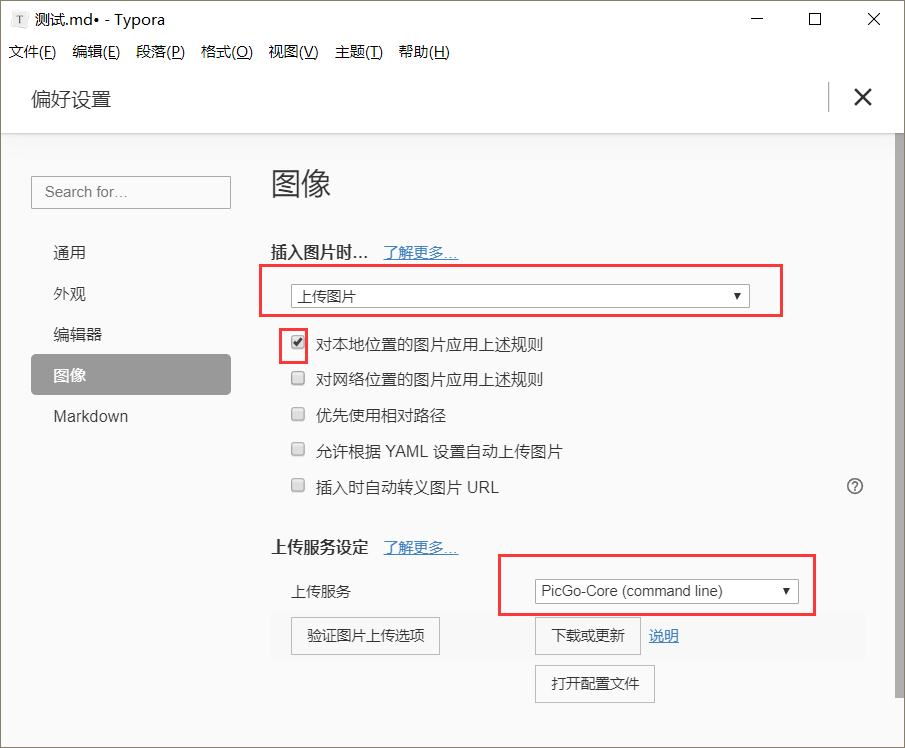
- 点击图像

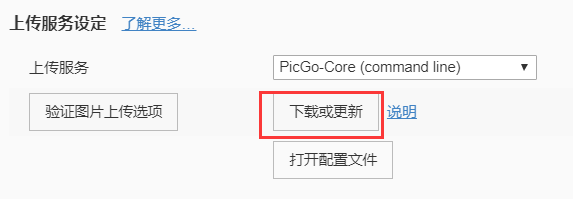
- 按照我下面的图,进行选择。

- 点击下载或更新

复制下面这条链接,并注册账号
https://sm.ms/home/apitoken
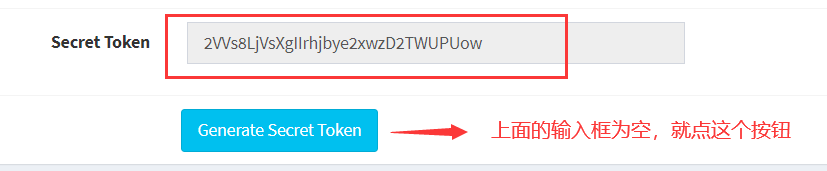
登录你注册的账号(注意用户名是用户名,不是邮箱),接着复制下面的链接,再次访问
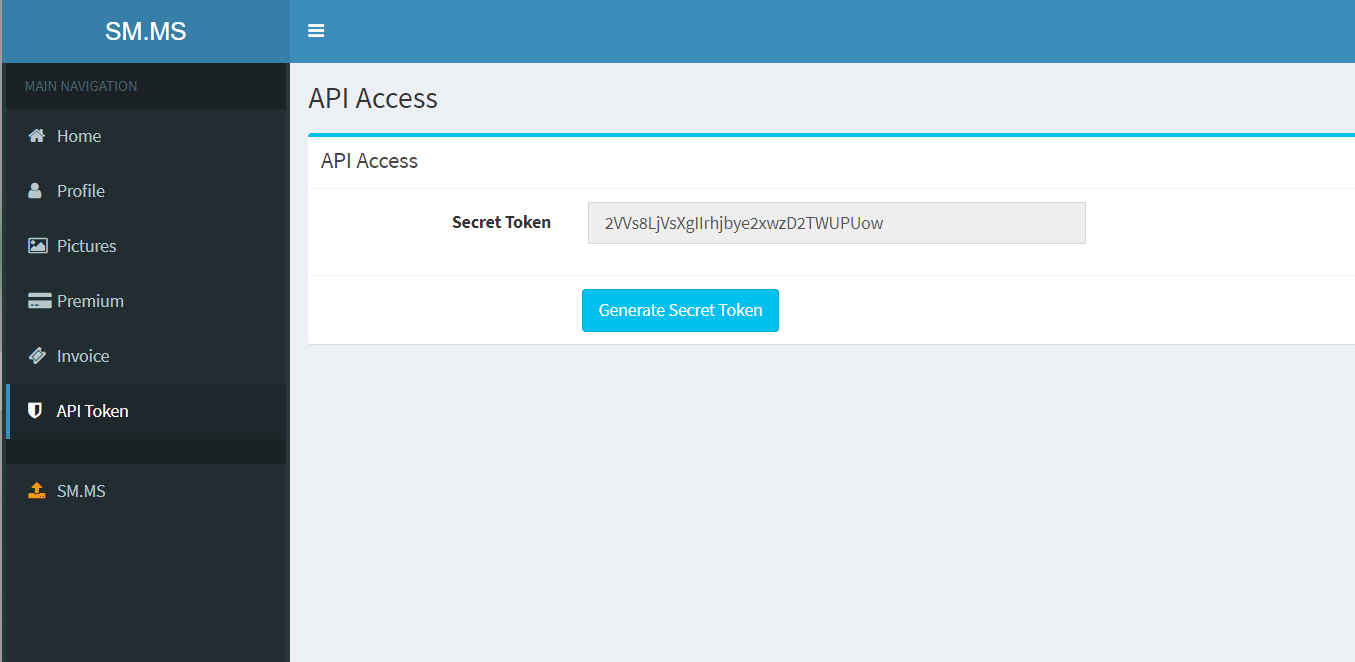
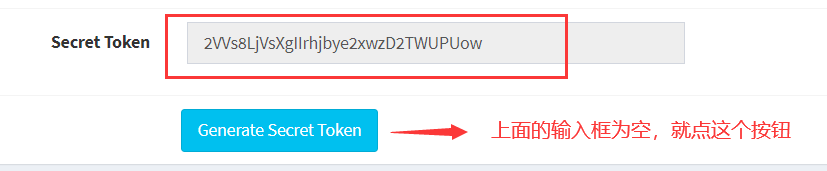
https://sm.ms/home/apitoken- 然后,你就进入到这个页面


- 回到你的typora,点击打开配置文件

- 将下面代码复制粘贴到你的配置文件中。
{
"picBed": {
"uploader": "smms", // 代表当前的默认上传图床为 SM.MS,
"smms": {
"token": "这里面的token换成你上个页面的申请的token" //一定要换
}
},
"picgoPlugins": {} // 为插件预留
}
- 保存这个json文件。好了,大工告成!!!

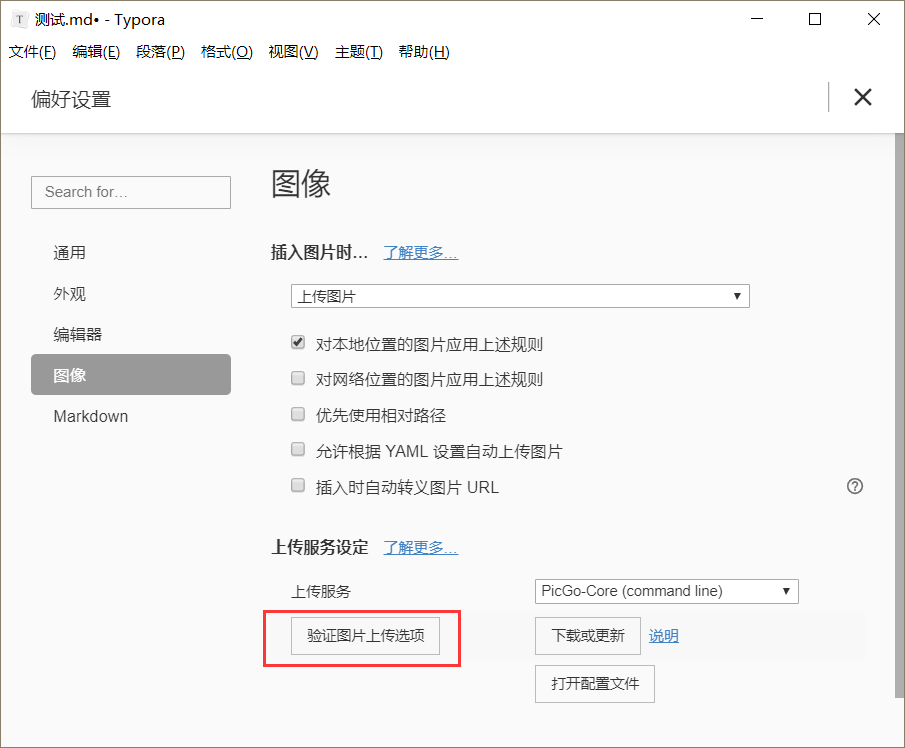
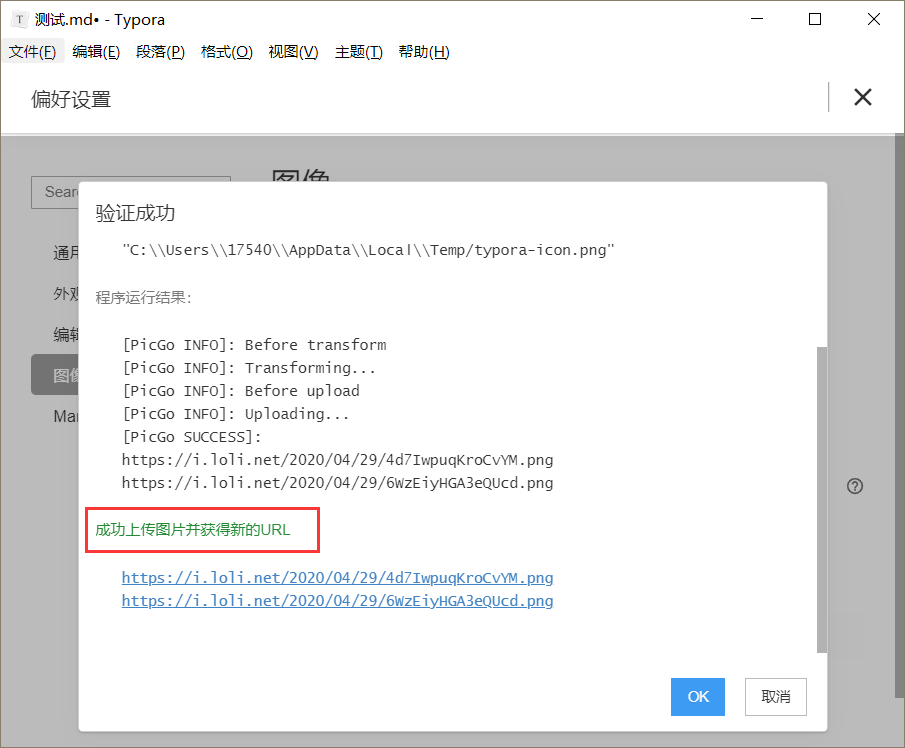
- 点开验证图片上传。测试一下吧。


本文里的图片就是全部用typora自动上传服务搞的。体验很棒。
好了,这就是全部内容,如果觉得对你有帮助,就点个赞吧。

么么哒
 夏2同学的个人小站
夏2同学的个人小站